ワードプレステーマ THE THOR(ザ・トール)の見出しへのリンクの貼り方についてとても簡単な方法をご案内していきます。
ワードプレスのプラグイン「TinyMCE Advanced」を使用してアンカーを利用する方法など簡単だですので使い方を解説させていただきます。
THE THOR(ザ・トール)最新版への更新で見出しのidが変わる?
THE THOR(ザ・トール)最新版への更新で見出しのidが変わる?問題が勃発し、
この問題が発覚して約1ヶ月以上この問題に悩んでいたのですが、詳しい方に教えてもらい解決の糸口が見つかりましたので解説していこうと思います。
[sitecard subtitle=関連記事 url=https://damezine.com/wp-thor-midashilink/ target=]
この問題で最大の難所が見出しにつけられるidが自動で変わってしまう事にあります。
そこで、教えてもらったのが「空ディブ」を使うという方法
「空ディブ」そらディブじゃないよ!からディブね!そもそも空ディブでなに?
<div></div>
はい!コレがカラディブです。
divってなに?というところですが、htmlのタグなんだそうです。
これ一つでは、特に意味を持たないそうなのですが、コレにidをつけてやるとリンク先になるんだそうです。
これを、飛ばしてやりたい見出しの上につける事で、記事内のリンクさせたい場所へ飛ばす事ができます。
(この方法なら見出しでない普通の記事内の場所にも飛ぶ事ができます。)
<div id="cp01"></div>
上記のコードをページ内に仕込みます。ワードプレスで記事を書く時は「ビジュアルエディター」で書くのですが「テキストエディター」に切り替えて(右上のタブです)
リンクさせたい場所に貼り付けます。

そしてリンクのボタンに#とidを書き込みます
書き込み例としては、
https://damezine.com/thor-midasilink/#cp01
という書き方になります。
下にもまだ記事は続きますよ!!
ここの下に空ディブを仕込みました。(ビジュアルでは見る事ができません)
<h2 id="cp02">見出し例</h2>htmlとか無理でもOK!超簡単に見出しにページ内リンクを貼る方法 TinyMCE Advancedをインストール!
htmlとか無理っという人はこちらの方法が簡単です。
まず、ワードプレステーマに「TinyMCE Advanced」をインストールいたします。
こちらのプラグインは、THE THOR(ザ・トール)の相性の悪いプラグインとして名前が上がっておりますが、2020年7月6日現在では、まったく問題なく動作しております。
こちらのプラグインは、ページを書く時に便利な機能が満載です。問題なく動作するならインストールは、必須プラグインだと思います。
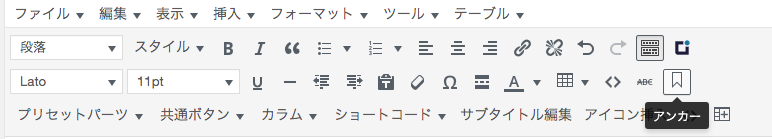
こちらのアンカーを利用してページないに内部リンクを仕込んでいきます。

アンカーが並んでいない方は、プラグインの設定で並べてあげてください。
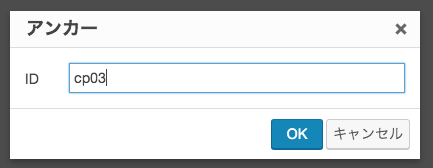
アンカーをつけたい場所を選択しアンカーボタンをクリックここでアンカーにつけるidを入力します。

イカリのマークがついたらアンカー設定完了です。
![]()
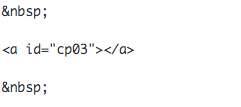
<a id="cp03"></a>先ほどのdivタグではありませんがリンクを司るaタグが入力されます。

これに、先ほどと同様#とidを書き込みます。
記入例:https://damezine.com/thor-midasilink/#cp03とリンク作っていきます。
コレで完了です。
簡単でしょ!!
まだまだ下にも記事あります。
動作していますでしょうか?
最後まで読んでいただきありがとうございました。



