たくさのワードプレステーマがありますが、このページではワードプレステーマの「THE THOR/ザトール」を使っています。
「cocoon」から変更して半年ぐらいでしょうか?
良い面も悪い面も見えてきたなという感じです。
THE THOR/ザ トールの吹き出し機能
デフォルトの「THE THOR/ザトール」の設定では、右の吹き出しと左の吹き出しの画像2種類しか登録できません。
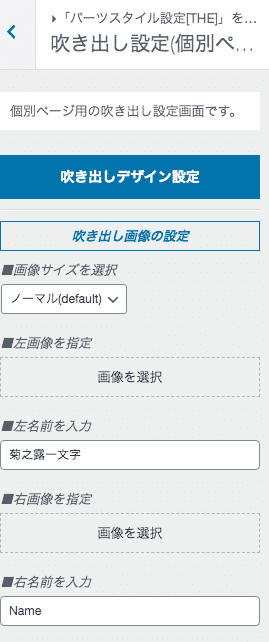
「THE THOR/ザトール」の吹き出し機能は、外観→カスタマイズ→パーツスタイル設定→吹き出し設定、で画像を設定します。

私自身もそれほど今まで吹き出し機能を使ってこなかったので、必要ないなと今まで設定していませんでした。
しかし、使ってみると「画像の2種類では少なくない?」と思ってしまい、
「吹き出しなのに画像が一緒だと伝わらないな」と思い修正を加えてみました。
私も素人なのでこの方法が正しいかわかりませんが、できましたので使い方を書いていこうと思います。
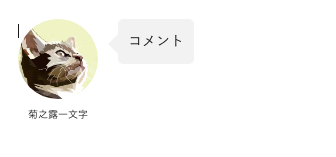
吹き出しの設定が完成するとこんな感じ キャラの表情が豊かになりましす!
表情豊かになって良いのではないでしょうか?
この設定について解説していきます!
吹き出し設定の超簡単な設定手順(バックグラウンドの画像をスタイルを変更して変える方法)
※この設定はワードプレステーマの「THE THOR/ザトール」が有効になっている時のみ動作します。
テーマによって書き換えるコードが違いますのでご了承ください。

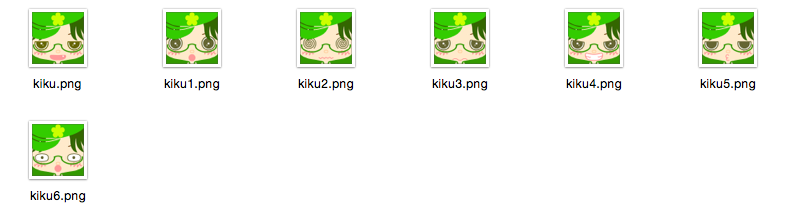
まずは、アバター用の画像を複数枚用意します。
アバター画像はコチラのサイトで生成しました。
http://www.icongenerators.net/index.html
フラッシュ対応サイトなので動かない場合もあります。
他のアバタージェネレーターでも良いと思います。
喜怒哀楽+ 素の顔、合計5枚あれば良いと思います。
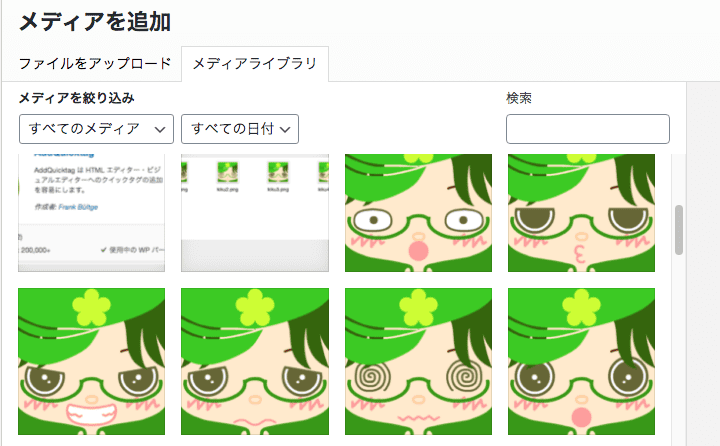
作った画像は、WPのダッシュボード内「メディア」の中に入れてください。

次にWPプラグインの「AddQuicktag」をインストールします。
このプラグインを使うことで投稿記事内に簡単にタグを挿入することができるようになります。
プラグインを有効にしてから設定をして行きます。
ダッシュボード→設定→AddQuicktag で設定の中に入ります。
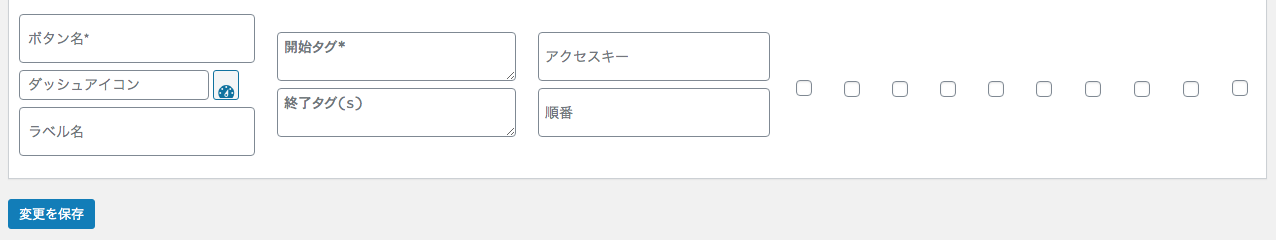
「AddQuicktag」の設定する所はそんなにたくさんありません。

ボタン名=ダグの名前を入れてください(私の設定では【吹き出し左】顔の表情詳細)という感じで入力します
開始タグ=ココに下記コードを入れてください。
<div class="balloon">
<figure class="balloon__img balloon__img-left">
<div style="background-image: url('https://damezine.com/wp-content/uploads/2020/08/kiku4.png');"></div>
<figcaption class="balloon__name">菊之露一文字</figcaption></figure>
<div class="balloon__text balloon__text-right">コメント</div>
</div>
ここからは、上記のコードを各自で修正していきます。
3段目のURLは先ほど入れた画像の置き場所です。この部分は必ず修正してください。
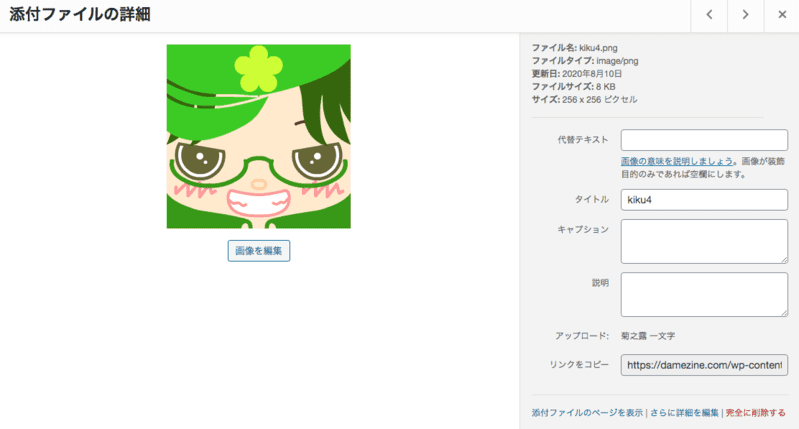
URLは、ダッシュボード→メディアの中の画像を選択し、
右下にある、リンクをコピーの右側にあるURLです。

コードの4段目の「菊之露一文字」の部分はアイコンの下の名前です。
AddQuicktagの設定画面の右にあるチェックボックスは、一番左のボックスにチェックを入れると全部に入りますのでそれで設定してください。
最後に下にある「変更を保存」ボタンを押して設定完了です。
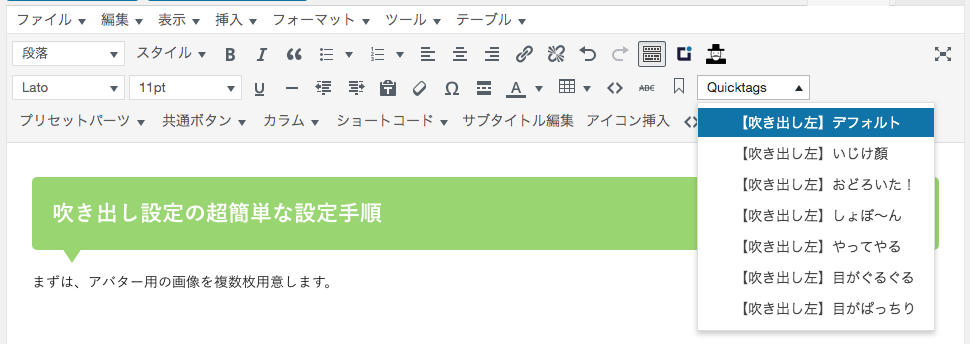
設定が完了するとQuicktagのボックスがエディターの上部に作られます。

入れたい場所にカーソルを持って行ってクイックタグを選択すれば簡単に挿入できます。
この方法が正しいかわかりませんが今の所は動いている様です。
「THE THOR/ザトール」の元の吹き出しコードが、バックグラウンドで画像が変わる仕様になっていて、
けっこう強引にスタイルを切り替えています。
もっとスマートな方法や「コード」でもっとこうすると良いよなど、ツイッターメールか問い合わせフォームでご連絡いただけるとありがたいです。
吹き出し設定の超簡単な設定手順(画像を挿入するさらに簡単な方法)
もっと簡単に吹き出し画像の変更が出来た様なので追記していきます。
このページでは、上記のバックグラウンドの画像を変える設定になっているのですが、アバターの画像を変える方法がわかりましたのでそちらの方法も記載いたします。
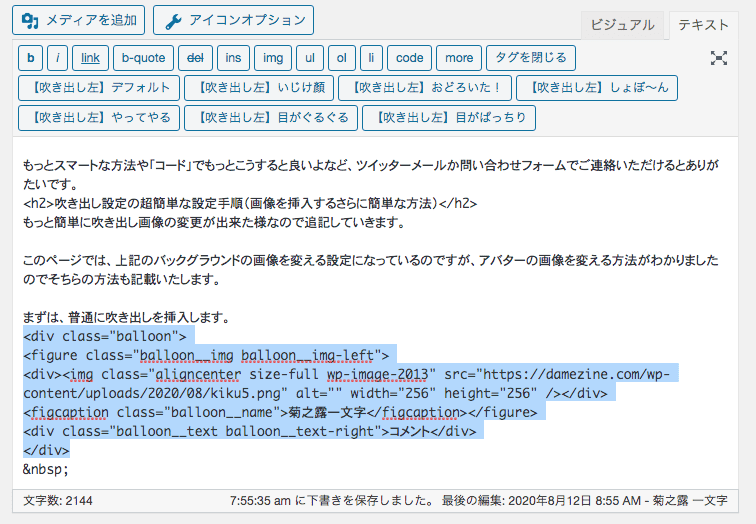
まずは、普通に吹き出しを挿入します。

吹き出しアバター画像の右上にカーソルを持っていき、

メディアを追加で画像を追加してください。
これだけで簡単に画像が変えれるのです!!


テキストエディターに切り替えて吹き出しに挿入されたコード部分を「AddQuicktag」の開始タグに貼り付ければOKです!